7 simple tips til at lave endnu bedre designs i Onsite Campaigns
Du har garanteret styr på det basale, når du skal lave en en pop-up eller et overlay. Hvis ikke, vil vi anbefale dig at læse denne guide først, og komme tilbage hertil for at få tips til design.
Du har sikkert også styr på, hvordan du designer en simpel pop-up – men måske mangler du lige det sidste, for at tage designet til det næste niveau, for at øge konverteringerne. Med små ændringer kan du nemlig få dine pop-ups til at stå meget skarpere. Det gør, at brugeren bliver mere opmærksom på dem og er mere tilbøjelige til at reagere på dem.
I dette indlæg vil vi derfor komme med forskellige tips og tricks til, hvordan du designmæssigt laver et lækkert overlay i vores modul Onsite Campaigns. For at simplificere det, tager vi udgangspunkt i den mest udbredte type overlay: Pop-up’en.
Bruger du en anden platform end Heyloyalty til at lave pop-ups?
Bare rolig – du kan formentlig bruge de fleste af nedenstående tips alligevel. Fremgangsmåden vil dog være anderledes.
1. Placér et billede i den ene side af pop-up’en og tekstindhold i den anden side
Hvis du har forsøgt at placere billedet i den ene side og indholdet i den anden uden succes, har vi et tip til, hvordan du kan lykkedes med det. Der kan nemlig opstå udfordringer, når du indsætter cellerne ved siden af hinanden: Du vil ofte opleve, at du ikke kan tilføje tekst over din tilmeldingsformular, uden at billedet rykker ned. Og det kan derfor blive noget rod, når du vil lave et lækkert design.
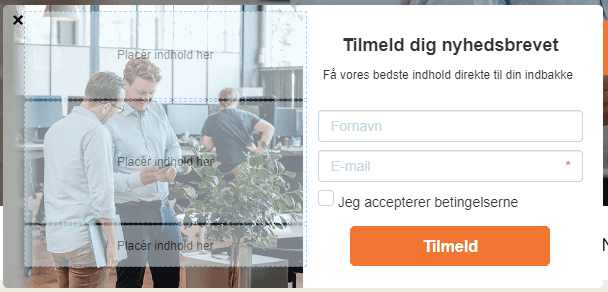
Men du kan sagtens opnå det look du ønsker. Du skal blot indsætte dit billede som baggrund i stedet for i en celle. Herefter kan du rette billedbredden – vælger du en bredde der er smallere end din pop-up, vil billedet rykke til siden. Når du derefter tilføjer celler med indhold, skal du blot bruge to celler ad gangen, og kun placere indhold i modsat side end dit billede. I editoren kan det se lidt skørt ud (se billedet nedenfor), men i visningen på din hjemmeside kan man ikke se de tomme celler.
Onsite Campaigns editor med billede til venstre.
2. Brug placeholdere i din formular for at undgå, at pop-up’en bliver for høj og kluntet
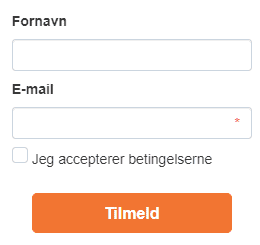
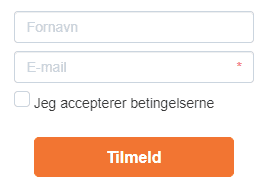
Når du har indsat en formular i din pop-up, kan den hurtigt blive høj og kluntet, da navnet på felterne står over de felter, kunden skal udfylde. Bruger du i stedet en placeholder, kan du fjerne overskrifterne fra din felter. Du skal, når du indsætter dine felter, vælge ”skjul label”, og i stedet indsætte navnet på feltet som ”placeholder”. Så bliver din formular ikke så høj, og den bliver også lidt mere lækker at se på. Du kan se forskellen nedenfor.
Formular uden placeholder.
Formular med placeholder.
3. Eksperimentér med padding, for at få den rette mængde luft
Luft mellem de forskellige elementer er som regel din bedste ven, når du designer pop-ups, nyhedsbreve eller generelt, når du laver grafik. Derfor ligger der mange designmæssige fordele ved at lege lidt med at ændre på paddingen – altså luften mellem de forskellige elementer. Som standardindstilling sættes der 20 px padding omkring hele pop-up’en.
Indsætter du forskellige celler med indhold, kan det måske være en fordel at rette på dette, ligesom det også vil være en god idé at lege med at ændre på paddingen på de enkelte elementer. I eksemplet herunder har vi ikke ændret hverken på den padding, der er på selve pop-up’en, eller på de enkelte elementer efter de er sat ind. Og som du nok vil bemærke, ser det ikke så hensigtsmæssigt ud.
Pop-up med standard padding.
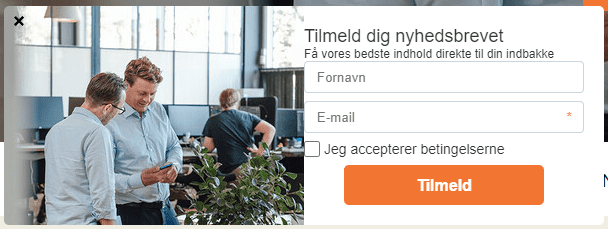
Herunder kan du se hvordan den samme pop-up ser ud, efter vi har været inde og redigere i paddingen, både på selve pop-up’en og på de enkelte elementer.
Pop-up med ændret padding.
Udover at ændre på paddingen, har vi har samtidig ændret en smule på formateringen og placering af teksten i cellen. Teksten er bl.a. blevet centreret i cellen, og overskriften er markeret med fed. De forskellige elementer (tekstboks og formular) har fået tilføjet padding, og vi har gjort paddingen mindre i både top og til højre af selve pop-up’en.
4. Få flere designmuligheder ved at indsætte din egen knap
Når du laver din pop-up i Onsite Campaigns, vil der være en standard CTA-knap. Denne knap er dog fastlåst ift. placering og størrelse, og det er selvfølgelig en udfordring, hvis du vil have flere designmuligheder.
Men du kan også indsætte en anden knap manuelt, så du undgår designudfordringerne ved standardknappen.
På denne måde får du større mulighed for at flytte på knappen – enten kan du tilføje mere padding (som forklaret i tip nr. 3), eller flytte knappen et andet sted hen, end lige under din formular.
Det kunne eksempelvis være, at du gerne vil have en formular til venstre, men at knappen står til højre. Under designet på din knap skal du blot ændre ”Knap handling” til at være ”formularknap” i stedet for ”link knap” – og så kan du gå i gang med at eksperimentere med den rigtige knap til din pop-up.
Vi anbefaler også, at du designer din CTA, så den matcher dit øvrige design på websitet.
5. Afrund hjørnerne, hvis det passer til dit design
Det sidste tip i dette indlæg handler om at sætte afrundede hjørner på din pop-up. Det er en meget simpel tilføjelse på pop-up’en, men det kan virkelig løfte det til nye højder.
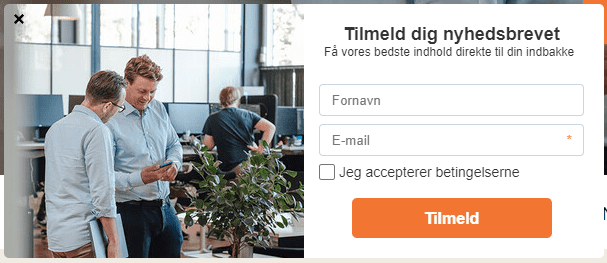
Se eksemplet herunder, hvor vi har fjernet de afrundede hjørner fra det eksempel vi har brugt gennem hele indlægget. Prøv dig frem i forhold til hvor mange pixels der skal afrundes, før du får det look du ønsker. Det kan måske virke ret banalt, men nogle gange kan en pop-up med skarpe kanter komme til at se lidt klodset ud – og hvis det ikke passer til dit design, er det en fordel at bruge et par sekunder på at ændre det.
Pop-up med skarpe hjørner.
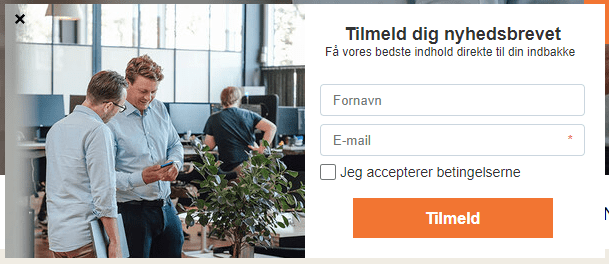
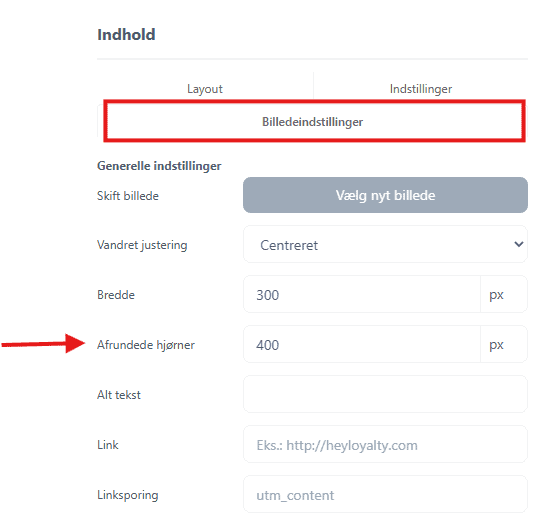
Udover at give selve pop-up’en runde hjørne, har du selvfølgelig også mulighed for at give dine billeder et rundt eller ovalt udtryk. Du kan prøve at teste forskellige designudtryk af ved at ændre på antal px i feltet ”Afrundede hjørner”.
Pop-up hvor hørnerne af afrundet på billedet, så det fremstår ovalt. Nedenfor kan du se, hvor du tilpasser afrundede hjørner i billedindstillingerne.
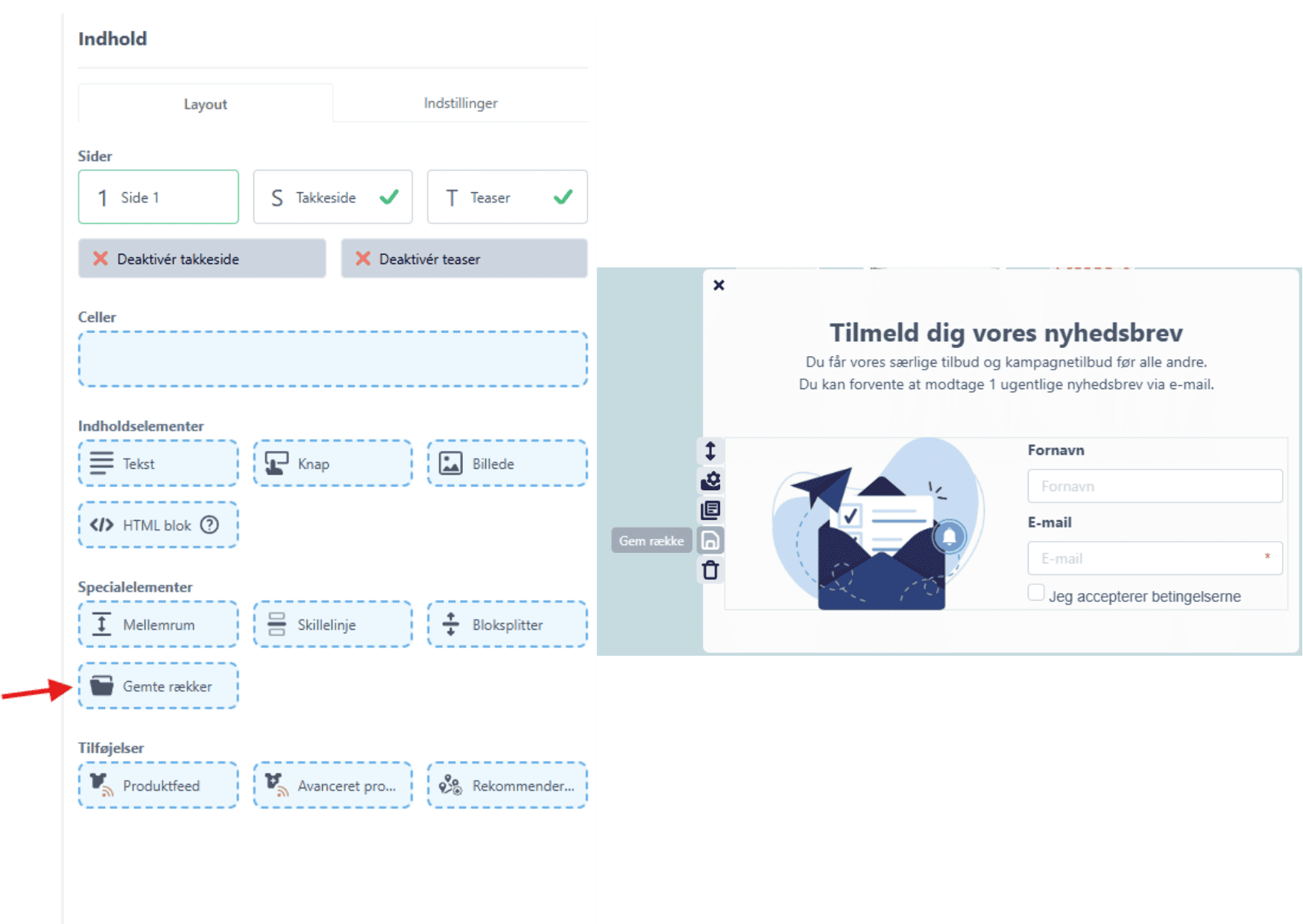
6. Genbrug fede designs med gemte rækker
Gemte rækker er en funktion som rigtig mange af vores kunder anvender i e-mail editoren. Det er dog også en funktion, du kan gøre brug af i Onsite Campaigns. Hvis du har en fed opstilling med billede, tekst og knap, kan du nemt gemme den og anvende den igen i andre pop-ups uden at skulle starte fra bunden hver gang. Når du har klikket på “gem række” skal du blot navngive den og derefter kan du trække den gemte række over i fremtidige pop-ups.
7. Brug HTML-blokken
Når du arbejder med Onsite Campaigns, giver HTML-blokken dig en unik mulighed for at skille dig ud fra mængden. Du kan bl.a. bruge HTML til at designe mere dynamiske og engagerende elementer, der fanger brugerens opmærksomhed. Generelt kræver det lidt forståelse for kodning, men nedenfor får du et eksempel, som de fleste kan give sig i kast med.
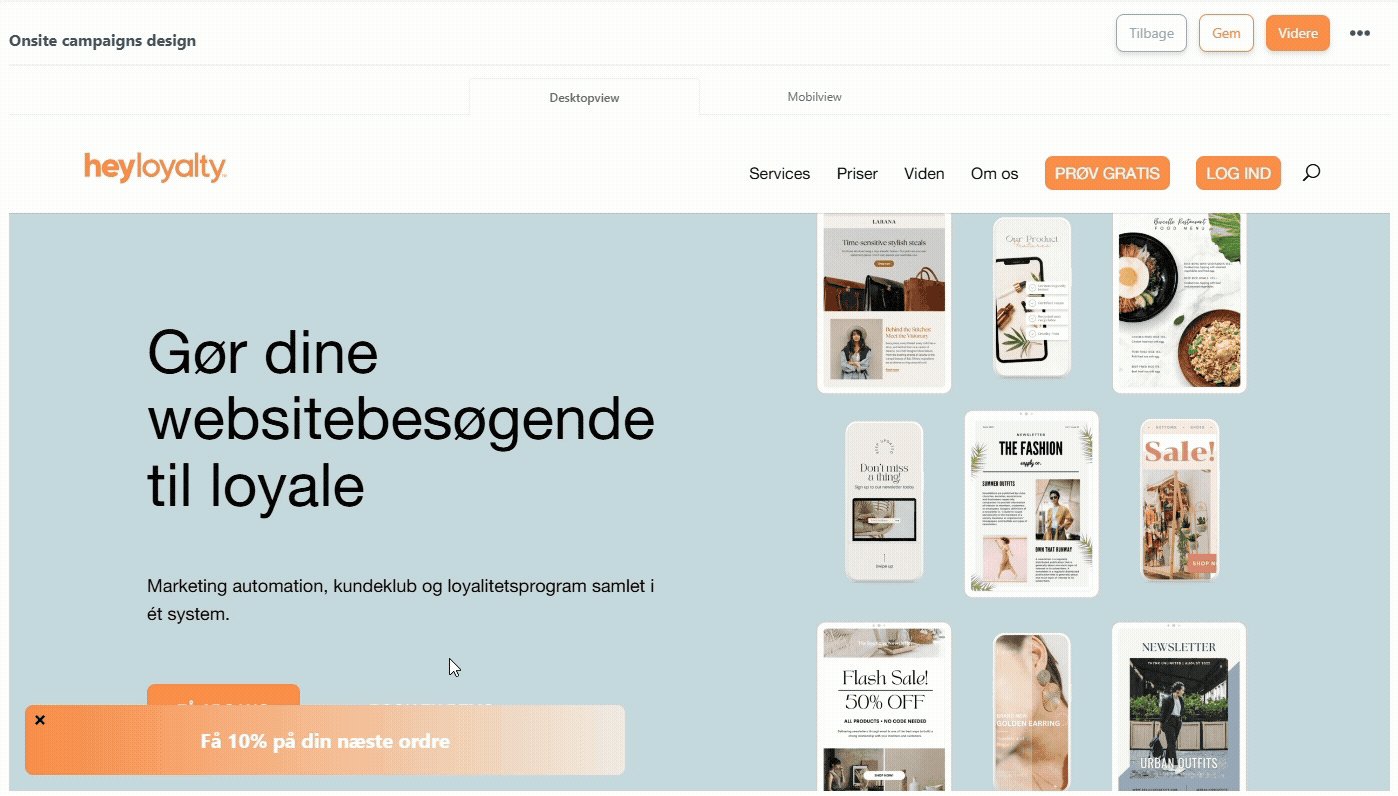
Eksempel: Tilføj en interaktiv teaser til din pop-up
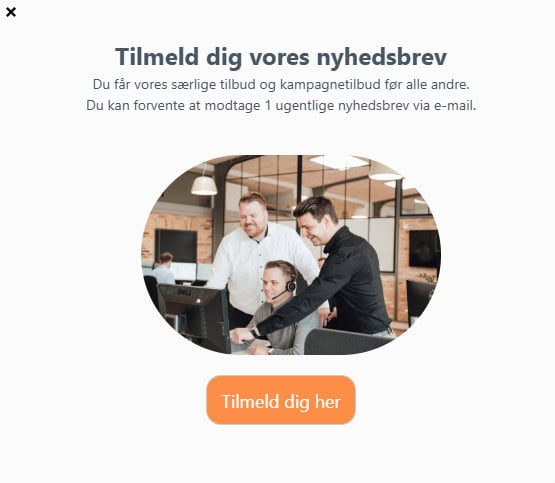
Med en teaser til din pop-up, kan du skabe interesse, før du præsenterer hovedbudskabet. Ved at bruge HTML-blokken, kan du skabe bevægelse og gøre pop-up’en mere levende. Derudover kan du gøre brug af kreative visuelle detaljer som farvegradienter, der giver et mere moderne og indbydende udtryk end flade farver.
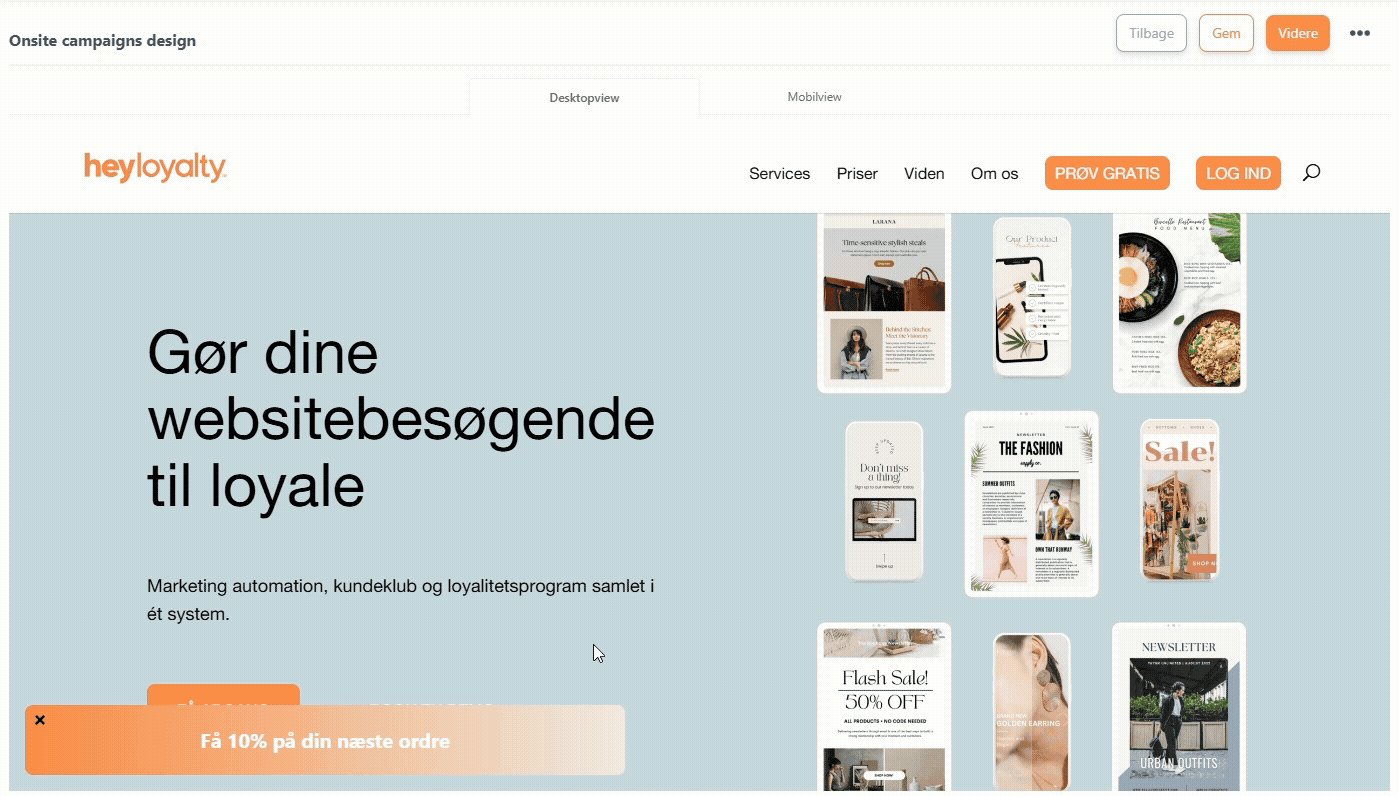
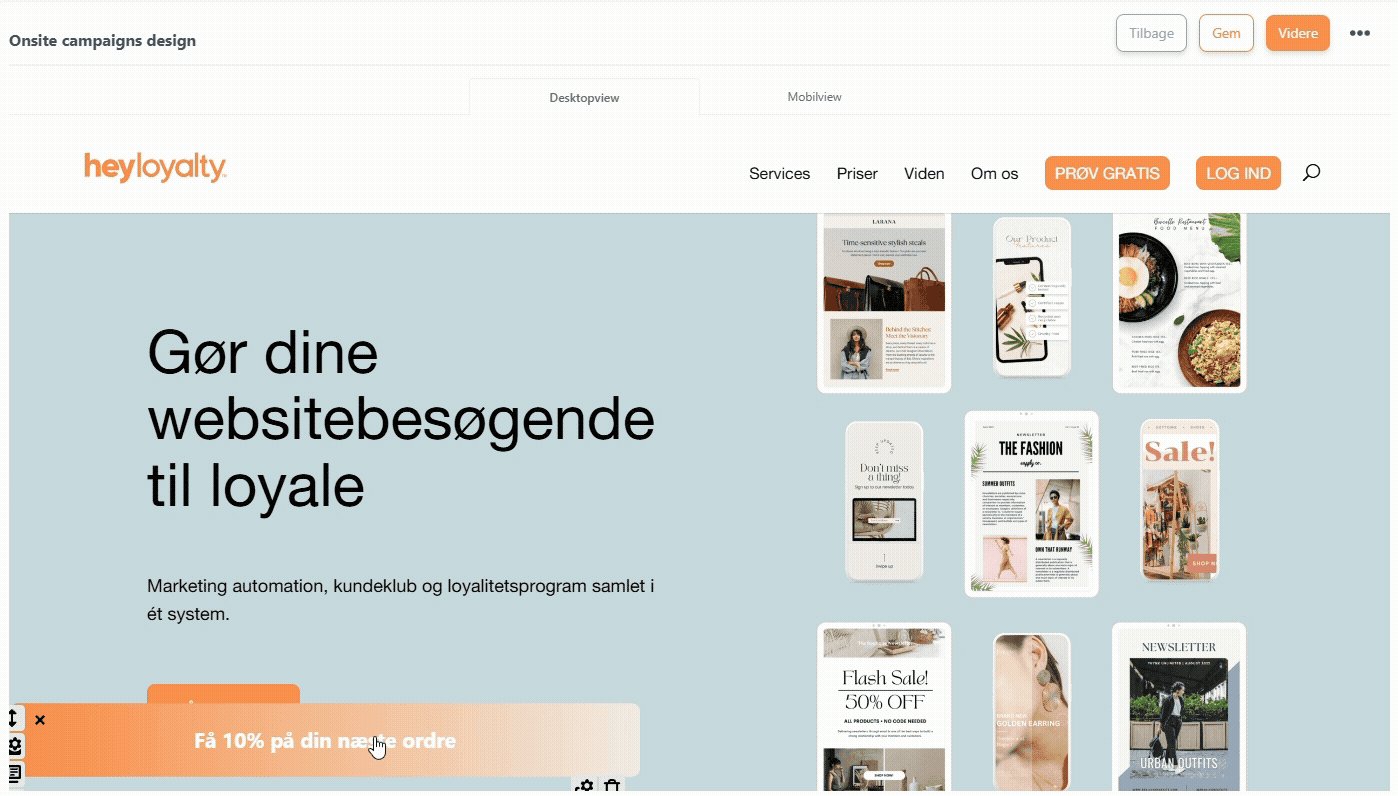
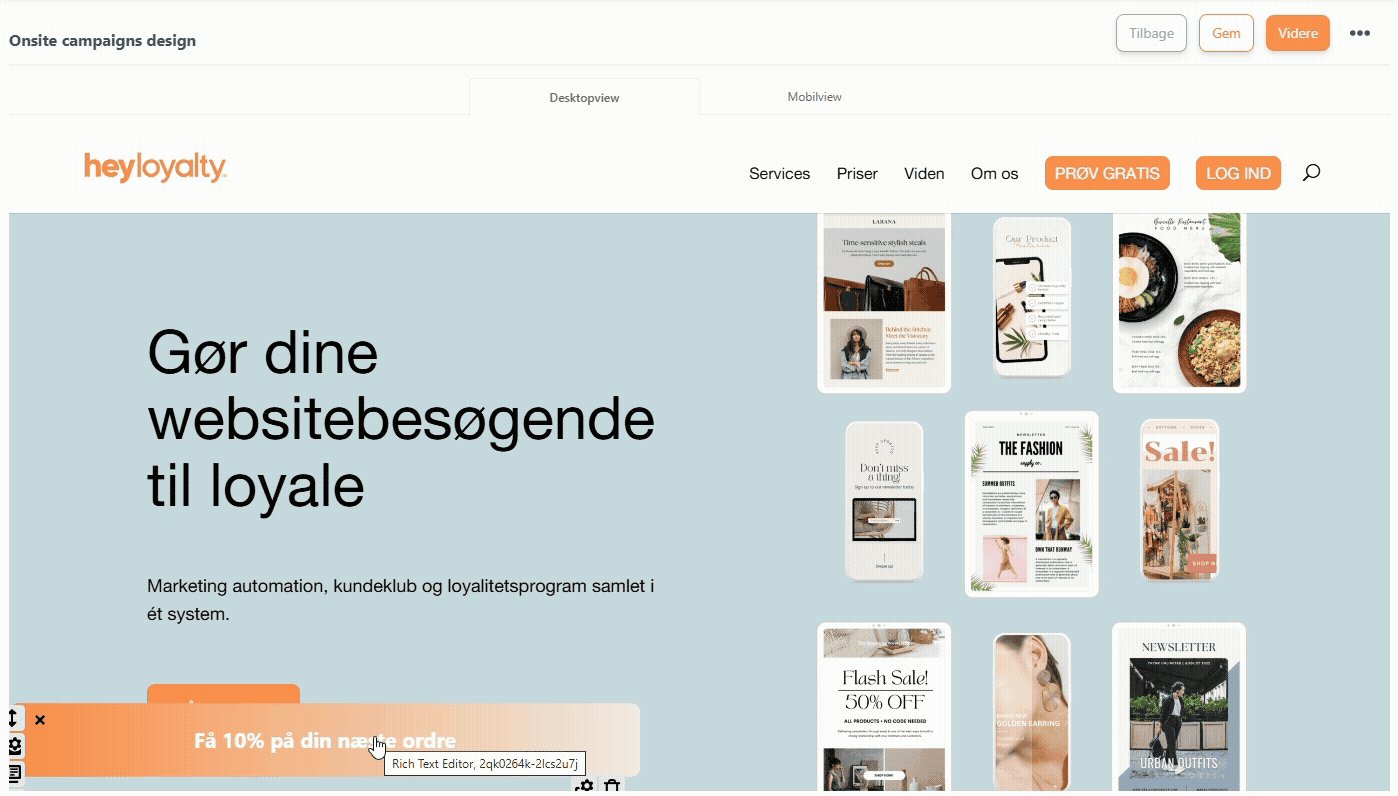
Se eksemplet nedenfor og følg guiden længere nede, hvis du vil prøve kræfter med en lignende interaktiv teaser i din pop-up.
Guide til opsætning af interaktiv teaser i din pop-up i Onsite Campaigns
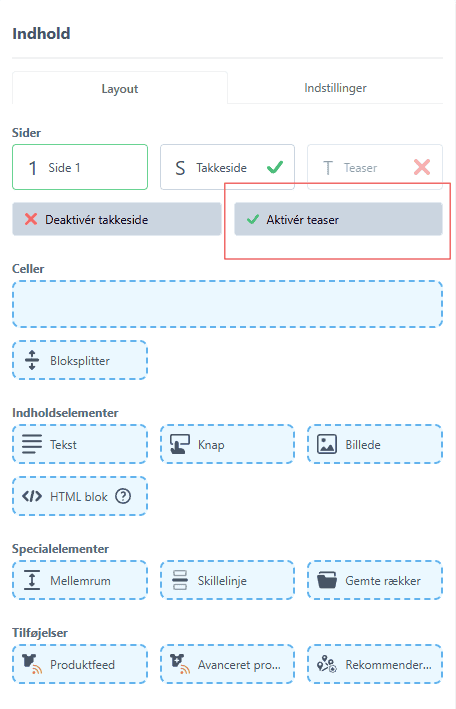
Step 1: Aktivér teaser.
Step 2: Tryk på ”Teaser”, så du kan redigere den.
Step 3: Træk en celle in i pop-up’en. Træk derefter en HTML blok ind i cellen og tilgå ”Kilde”.
Step 4: Indsæt nedenstående kode.
Step 5: Husk at ændre de markerede elementer med dine egne farvekoder, tal, formuleringer og øvrige ændringer.
Step 6: Hvis du foretrækker det, kan du gå ind i indstillinger og ændre padding (top, højre, bund og venstre) til 0 px.
Kode til interaktiv teaser
Virker koden ikke?
Kopiér og indsæt den evt. ind i en notesblok, og kopiér den igen fra notesblokken.
Husk! At tilpasse koden med dine egne værdier.
Længere nede finder du en forklaring på elementer fra koden, du bør tilpasse. Du kan også arbejde med at tilpasse øvrige værdier i koden.
<style type="text/css">/* Styling for the teaser pop-up block */
.teaser-popup {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
padding: 20px;
background: linear-gradient(90deg, #FE8939, #F0ECE3);
color: white;
font-size: 20px;
font-weight: bold;
border-radius: 8px;
text-align: center;
cursor: pointer;
transition: transform 0.3s;
position: relative;
}
/* Hover effect */
.teaser-popup:hover {
transform: scale(1.05);
}
</style>
<div class="teaser-popup" onclick="showPopup()">Få 10% på din næste ordre</div>Forklaring af elementer fra koden, du kan tilpasser med dine egne værdier
background: linear-gradient(90deg, #FE8939, #F0ECE3);
Denne linje laver en baggrund med en glidende farveovergang fra orange til lys beige. Farveovergangen løber vandret (90 grader) fra venstre mod højre, hvilket giver et mere levende og visuelt appellerende udtryk end en ensfarvet baggrund.
I din egen pop-up skal du derfor indsætte jeres egne farvekoder (i stedet for #FE8939, #F0ECE3).
transition: transform 0.3s;
Denne linje gør, at når et element ændrer sig (for eksempel vokser), så sker ændringen blødt og flydende over 0,3 sekunder i stedet for med det samme. Det giver en pæn animationseffekt. Ønsker du en kortere eller længere periode, skal du derfor blot ændre antal sekunder. Husk at bruge punktum i stedet for komma ved decimaltal.
transform: scale(1.05);
Denne linje siger, at når man hover over elementet, skal det forstørres en smule (1,05 gange sin oprindelige størrelse). Her kan du selvfølgelig også ændre størrelsen efter behag – husk igen at bruge punktum og ikke komma ved decimaltal.
<div class=”teaser-popup” onclick=”showPopup()”>Få 10% på din næste ordre</div>
Denne linje laver et klikbart element (en teaser) med teksten “Få 10% på din næste ordre“. Klassen ”teaser-popup” bruges til at style elementet med CSS, og onclick=”showPopup()” betyder, at når man klikker på det, bliver JavaScript-funktionen showPopup() kørt – typisk for at vise en pop-up eller et andet interaktivt element.
Er du klar til at prøve kræfter med Onsite Campaigns?
Onsite Campaigns er et add-on, der kræver, at du har en Heyloyalty-konto.
Få 30 dages gratis adgang til Heyloyalty nedenfor.